 网站从gb2312转换为utf8在IE6下错位的问题
网站从gb2312转换为utf8在IE6下错位的问题做一个英文网站,前台把代码给我的时候没有注意页面编码,直接把程序写上了。网站基本做完了发现页面全部是gb2312格式的。当写版权符号©的时候,在页面显示一个“漏”字。
应该是页面编码问题。把页面编码<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />直接改为<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />。这下应该对了。IE7,IE8,Firefox全部显示正常。那个“漏”也变成了©了。IE6下一看,傻了,哎,虽然没有乱码(页面是英文的,应该不会乱码),但是页面布局全部乱了。导航菜单出现了重影,页面宽度也不是CSS里面所设定的。
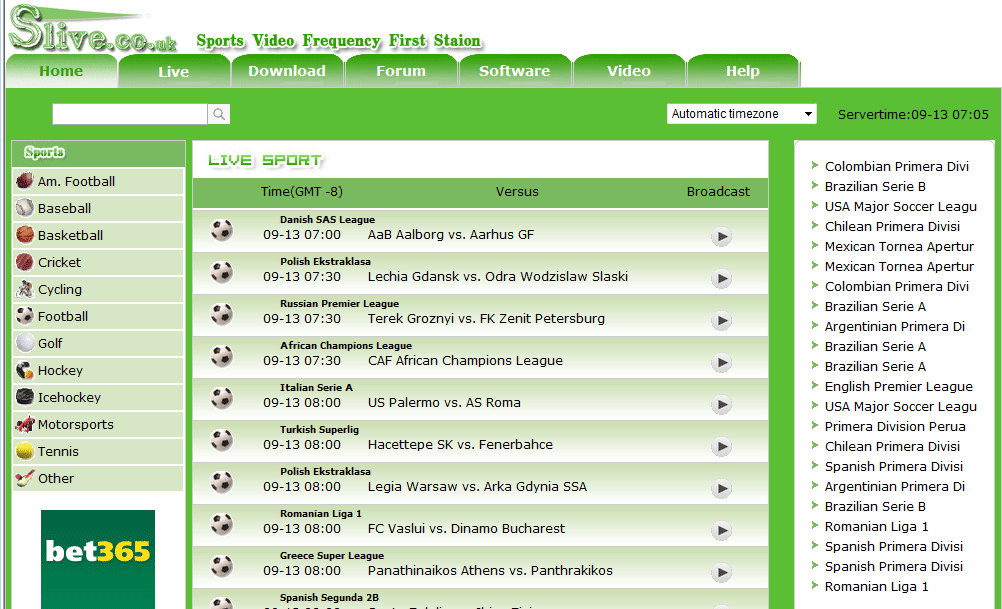
gb2312(修改前:显示正常)

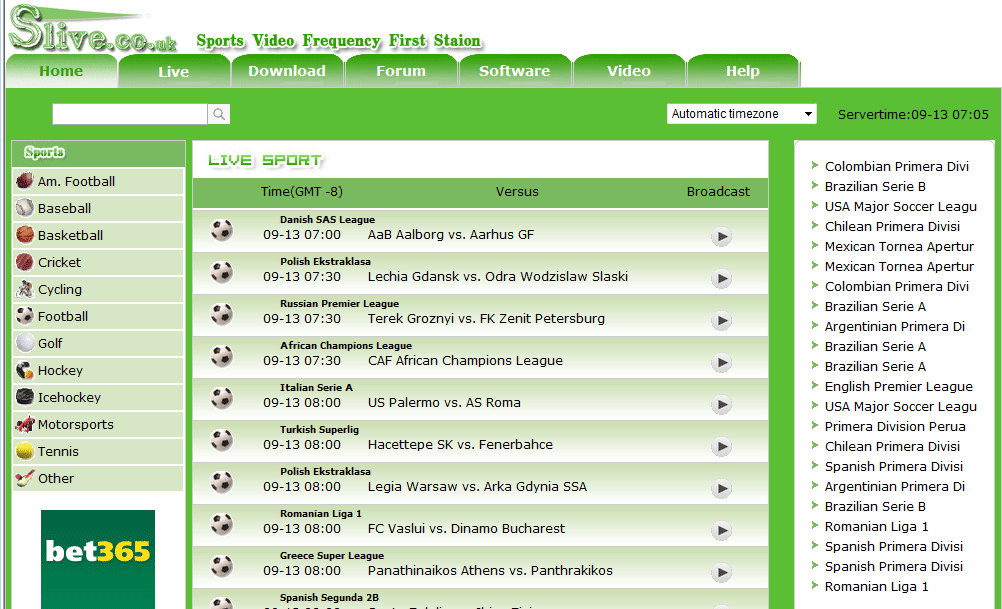
utf8在IE6下显示的效果

出现问题,老规矩,先baidu,google一番。发现说这方面的还比较多。比较一致的说法是“一个 utf-8 网页在 IE6 下的BUG”的文章。
文章说在IE6下乱码或者有问题的触发条件为:
1. title标签里的内容为中文其他双字节字符
2. 指定网页编码的 meta 信息在 title 标签的下方,即
<title>中文或其他双字节字符title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
3. 另存或转换utf-8编码时没有包括 unicode 签名 (BOM)
满足以上三个条件后网页里的任何内容在IE6下都无法显示出来,解决办法:不要同时满足这三个条件即可...
于是把程序代码下载下来,以此修改保存为utf8格式,在DW里面把页面属性选择上:“包括 unicode 签名 (BOM)”。重新查看,问题依旧。
程序是PHP开发的,网上流传着很多PHP的从gb2312转换到utf8的函数,可是我是整站呢。不可能让我把我的整个网站作为一个字符串传到函数里面作为参数把。看来真是个麻烦的问题。
再思考,页面已经改为utf8了,也试着在PHP的header里面加了utf8声明,输出©的时候也用过<script charset='utf-8'>document.write("©")</script>了 还有什么不是utf8的呢???
页面布局,页面布局,布局应该是CSS管理的。布局乱了,应该就是CSS没有起到作用。对了,美工用的是DW8,所以CSS也应该是gb2312的了或者至少没有指定为utf8格式。马上行动,用DW CS3版本新建立一个CSS,把前台的CSS拷贝到新建的CSS里面。DW CS3版本在新建CSS时会默认添加上@charset "utf-8";这句话,而DW8就没有了。重新上传CSS,IE6下查看。oh yeah 好了 呵呵 。
2天的功夫没有白费。有进步,看来IE6对没有规定编码的CSS支持也不是很好。高兴啊.....
该帖子在 2008/9/29 10:50:51 编辑过

我们总是在走,却忘记了停留
 登陆
登陆  注册
注册  风格
风格  工具
工具  设施
设施  搜索
搜索  帮助
帮助  繁體
繁體 你的位置:人生一百 → 学习资料 → 浏览当前帖子
你的位置:人生一百 → 学习资料 → 浏览当前帖子



 离 线
离 线  2008-10-12 19:19:43
2008-10-12 19:19:43  离 线
离 线  2008-10-28 8:17:53
2008-10-28 8:17:53